В ходе работы над любым проектом (с использованием Yii2 php фреймоврка), очень часто возникает потребность подключения отдельного шаблона для разных устройств (планшет, телефон, ПК).
Решается задача очень просто.
1) В проекте необходимо поставить и настроить расширение: skeeks/yii2-mobile-detect
Главный конфиг проекта:
'components' => [
'mobileDetect' => [
'class' => '\skeeks\yii2\mobiledetect\MobileDetect'
]
]
2) Создать простой yii2 компонент
<?php
/**
* @author Semenov Alexander <semenov@skeeks.com>
* @link http://skeeks.com/
* @copyright 2010 SkeekS (СкикС)
* @date 05.07.2015
*/
namespace common\components;
use skeeks\yii2\mobiledetect\MobileDetect;
use yii\base\BootstrapInterface;
use yii\base\Component;
use yii\base\Theme;
use yii\web\Application;
class AppComponent extends Component implements BootstrapInterface
{
public function bootstrap($app)
{
\Yii::$app->on(Application::EVENT_BEFORE_REQUEST, function()
{
//Если это мобильный телефон
if (\Yii::$app->mobileDetect->isMobile())
{
//определение пути к папке с шаблоном
\Yii::$app->view->theme = new Theme([
'pathMap' =>
[
'@app/views' =>
[
'@app/templates/mobile',
],
]
]);
}
});
}
}
3) Подключить в конфиге проекта, и добавить в автозагрузку
'components' => [
'appComponent' =>
[
'class' => \common\components\AppComponent::className()
],
]
]
'bootstrap' => ['appComponent'],
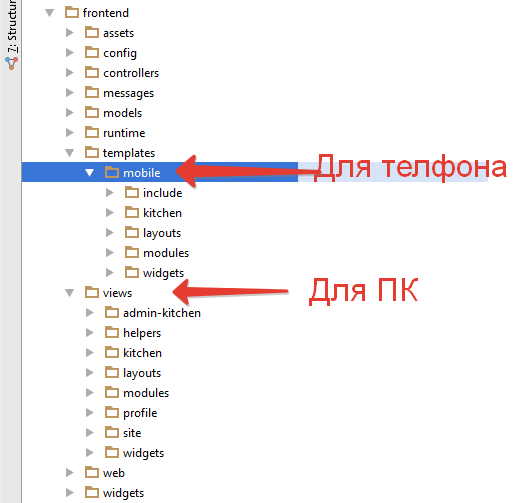
4) Структура папок

Теперь если в коде встретится обращение к какому либо файлу шаблона. Например:
echo \Yii::$app->view->render('@app/view/site/index');
При просмотре сайта с телефона, файл шаблона будет браться из папки templates/mobile/site/index.php, ну а если же этого файла там не окажется то будет подключен файл по адресу views/site/index.php